(alpha)
The Looker integration synchronizes your Dashboards and LookML from Looker into Grai In this way you can quickly identify which data is being used by your BI tools, which data is not, and more.
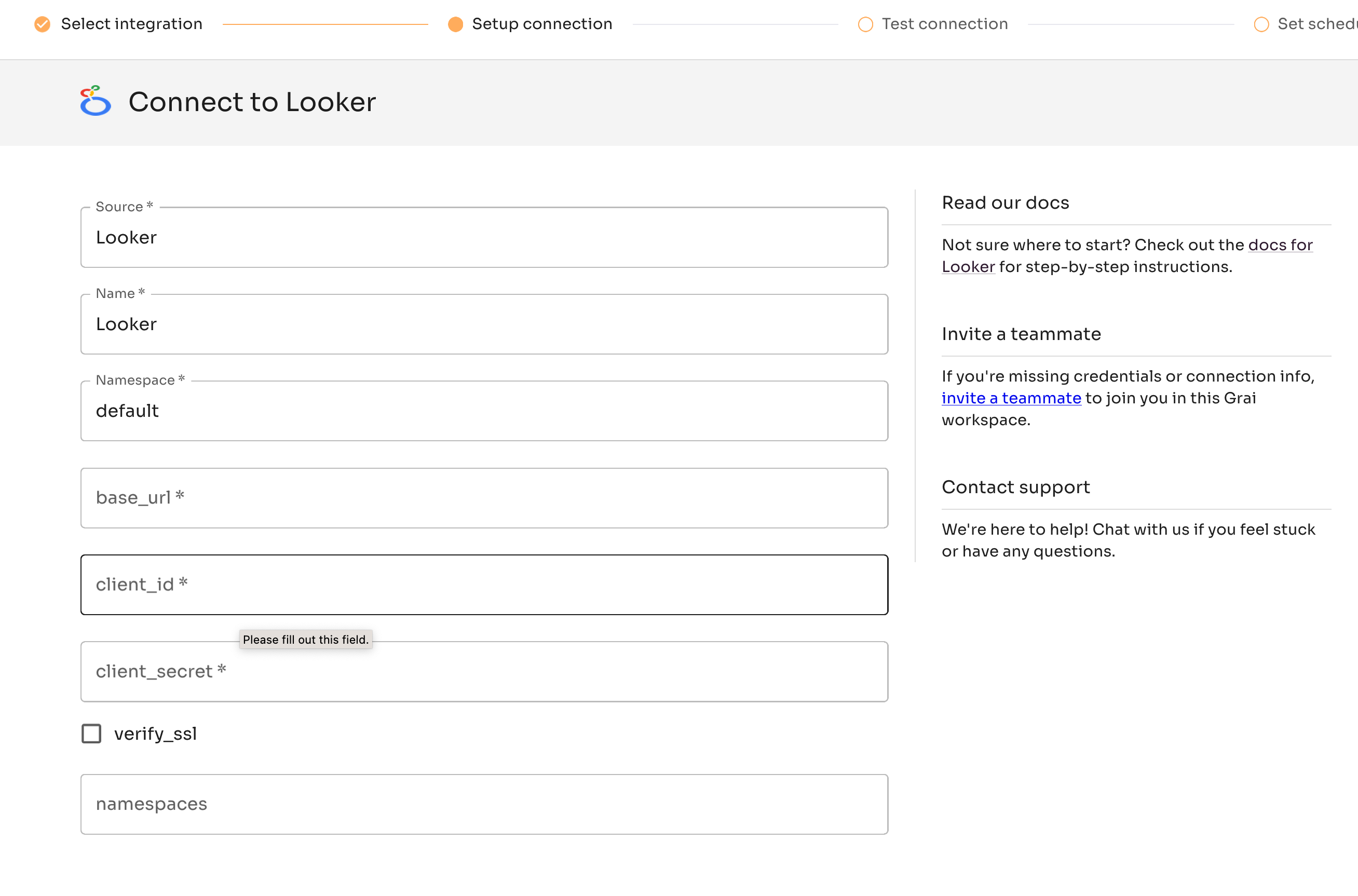
Web App

Fields
| Field | Value | Example |
|---|---|---|
| source | The name of the source, see sources | my-source |
| Name | Name for connection | Looker |
| Namespace | Namespace for the connection, see namespace | default |
| base_url | Base url of your looker instance | |
| client_id | Client ID for the Looker API | |
| client_secret | Client Secret for the Looker API | |
| namespaces | An Optional JSON string (see below) |
You can find more information about generating a client id and secret here (opens in a new tab).
Namespaces
If the namespaces field is not provided, Grai will create a default namespace for each Explore on your behalf. You can always update the namespaces field later to customize your namespace organization.
In order to automatically tie your data lineage together, Grai needs to know which Grai namespace corresponds to each lookML model. The namespaces field should be a JSON string with the Grai namespace for each dashboard id e.g.
{
"<model>": "<namespace>"
}Python Library
Installation
Install the Looker Grai integration with pip
pip install grai_source_lookerMore information about the API is available here.
Example
The library is split into a few distinct functions but if you only wish to extract nodes/edges you can do so as follows:
from grai_source_looker.base import LookerIntegration
integration = LookerIntegration(base_url=<your_url>,
client_id=<your_client_id>,
client_secret=<your_client_secret>,
namespace=<your_namespace>,
)
nodes, edges = integration.get_nodes_and_edges()
client.post([nodes, edges])